The syllabus for this course is here.
The only software you will need for this course is a browser and a text editor.
For the text editor I recommend Visual Studio Code.
There is an extensive online tutorial site for HTML 5 available at www.w3schools.com/html/.
Here is a site with a handy table of commonly used entity codes.
This site has a more extensive listing of entity code names.
This course web site makes use of free fonts downloaded from the Google web fonts site. To select fonts for your site and to receive HTML code that will embed these fonts on your site, go to the Google fonts start page.
w3schools.com has a handy reference on css, including a table of css color names and an extensive set of reference pages on css.
Color standards used for this site are based on Lawrence University's graphics standards.
A number of free alternative themes are available on the Boot Swatch web site. You can further customize these themes by using the live customizer at bootstrap-live-customizer.com.
Documentation on the Bootstrap CSS framework is available at getbootstrap.com. w3schools has an online tutorial for bootstrap.
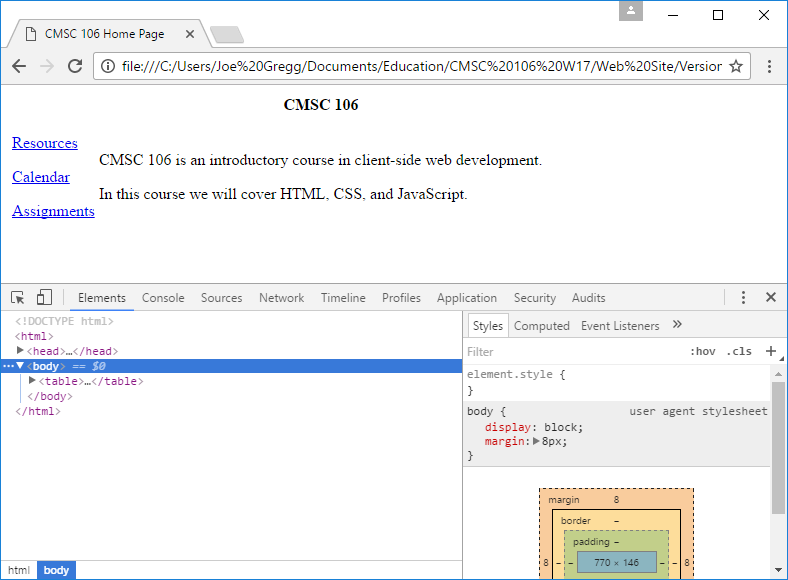
You can access the developer tools view in Chrome by clicking on the menu icon
![]() in the Chrome menu bar.
in the Chrome menu bar.